Contexte
Groupe Atlantic est une société spécialisée dans les offres d’amélioration du confort thermique, que ce soit dans les habitations ou les industries. Il se divise en plusieurs offres produits, dont la ventilation. Tracé Maison Individuelle est un projet destiné à offrir aux techniciens, commerciaux et bureaux d’étude un outil leur facilitant le tracé des réseaux de ventilation à poser à partir des plans d’architecte. Il existait bien des outils concurrents et même internes mais qui ne satisfaisaient pas les utilisateurs. Tout l’enjeu était de convaincre ces utilisateurs de cette nouvelles solution.Conception
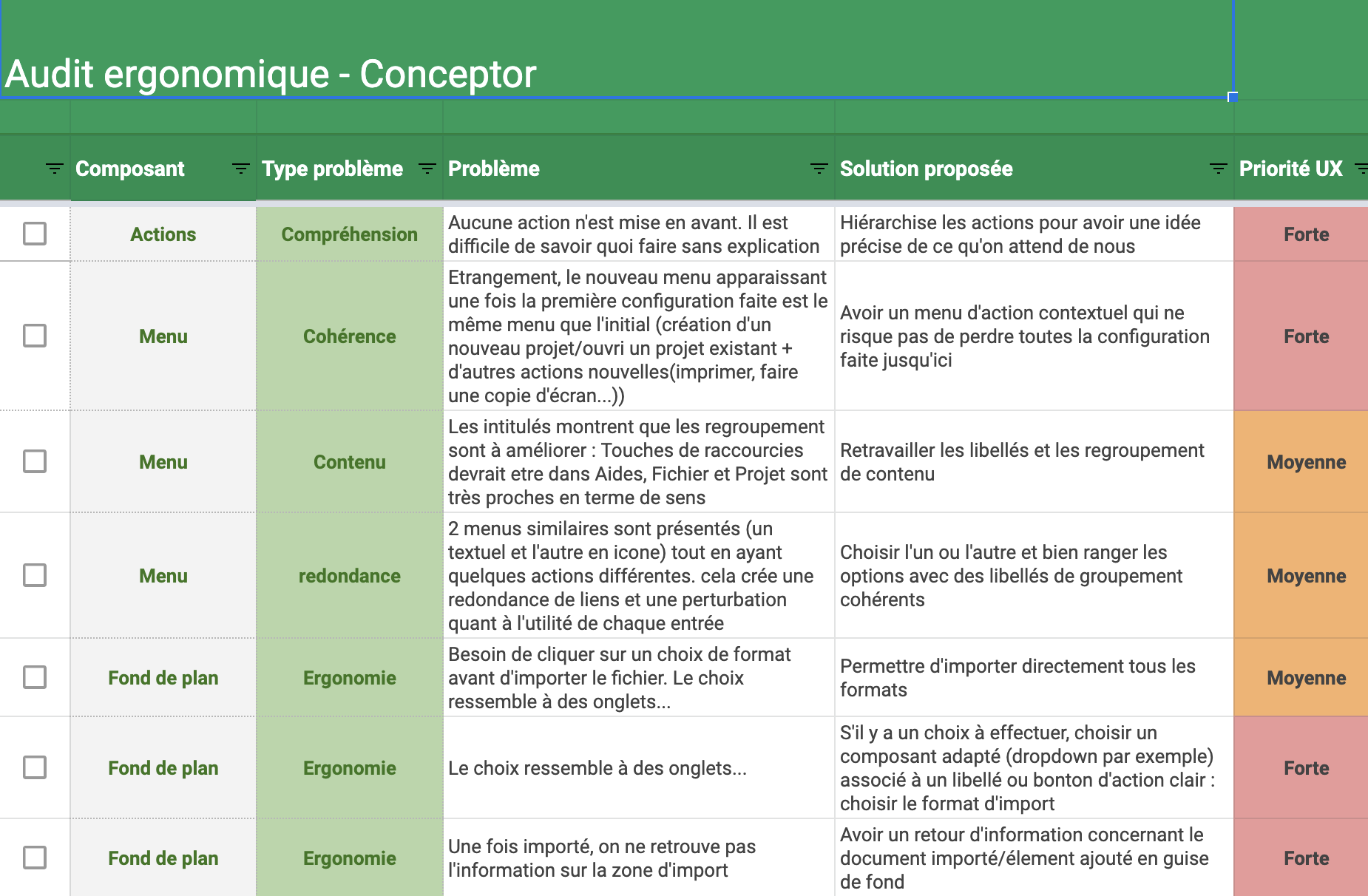
Audit ergonomique
Au sein même du groupe, il existait 3 logiciels lourds intéressants fournissant déjà plus ou moins les services principaux. Le concurrent direct de Groupe Atlantic, Aldes, en possède également un. J’ai tout d’abord procédé à un audit ergonomique afin de passer en revue chaque logiciel. Nous avons donc pu établir une base pour déterminer ce qui est intéressant à récupérer et ce qui est à retravailler. Cette étape est très importante aussi pour commencer à mettre un pied dans l’aspect métier de la ventilation.Ma collaboration avec le PO/chef de projet a été essentielle pour vraiment bien cerner les particularités de ce domaine.
Interviews utilisateurs
Une fois l’existant analysé, il me restait à comprendre les enjeux et les freins (parfois techniques, parfois fonctionnels et parfois politiques) qui bloquent les utilisateurs. Nous avons demandé à 7 personnes de bien vouloir donner 2h de leur temps pour que nous puissions observer leur mode de travail, leurs habitudes, les outils utilisés et les paliatifs si besoin.Au niveau organisationnel, les entretiens étaient enregistrés afin de laisser libre cours aux discussions et avoir un format moins carré. La retransciption écrite sur un google doc a été envoyé et validé par chaque personne pour m’assurer de la bonne compréhension de leurs propos.
Nous avons pu aller voir des commerciaux, des chargés d’études et des techniciens. Cela nous a été très important pour nous assurer du chemin à emprunter
Réalisation
Userflow
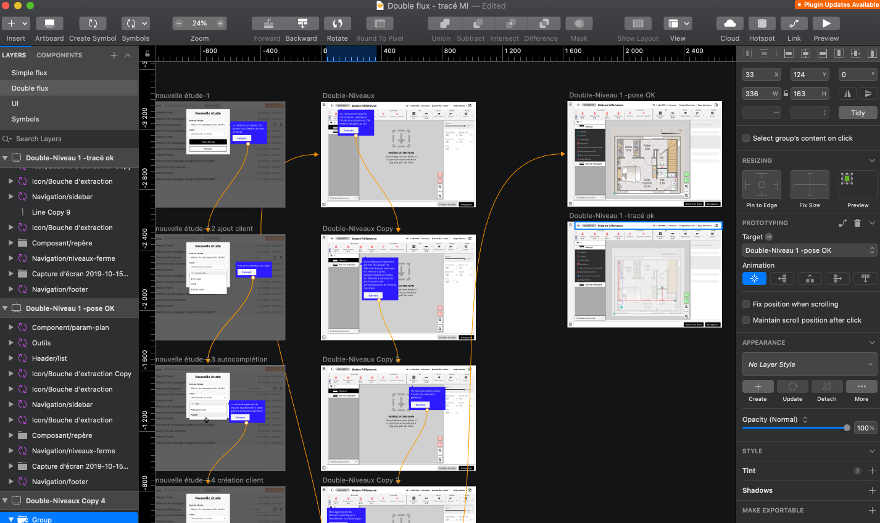
En parralèle des interviews, j’ai établi un userflow afin de mettre à plat l’ensemble des fonctionnalités à retrouver dans l’application finale et se mettre d’accord sur le périmètre de la V1.Wireframes
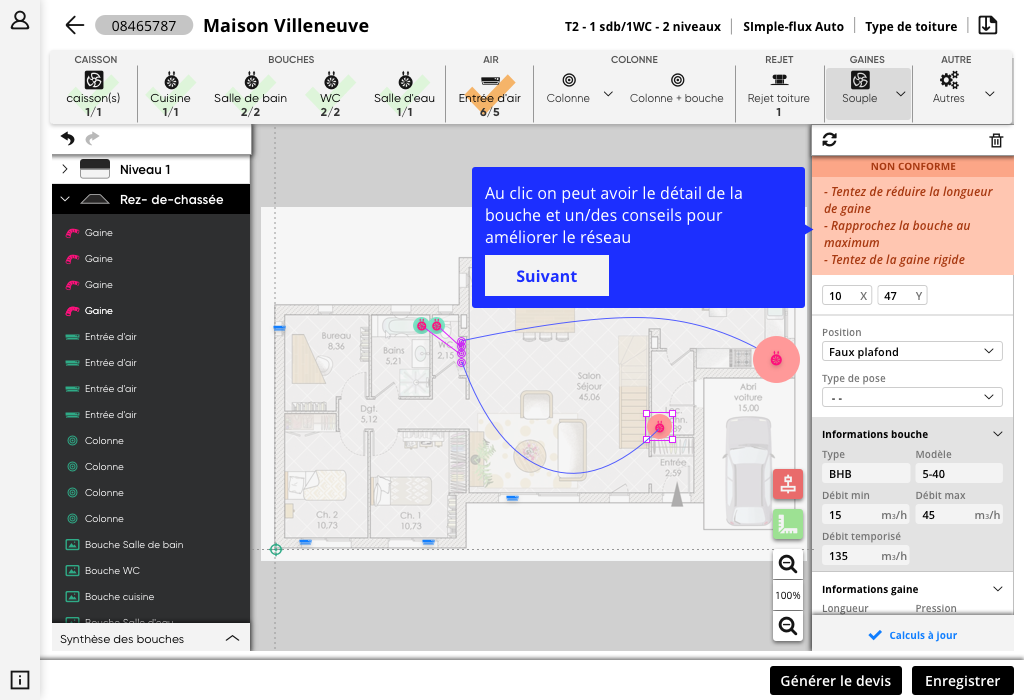
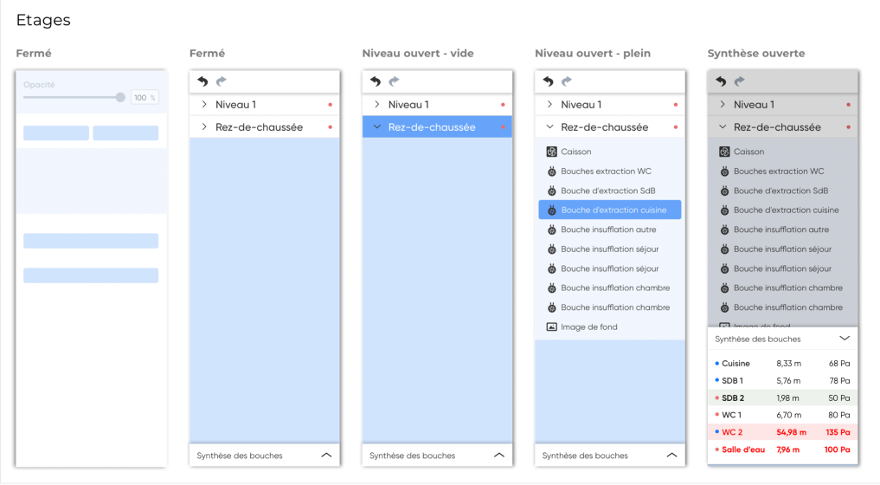
Compte tenu de la matière existante, nous sommes partis directement sur de la production de wireframes pour avoir une base de dialogue et pouvoir le plus rapidement possible créer un prototype testable.Tests
Trop peu de budget restant à disposition, les tests ont été annulés. Je leur ai fournis le prototype mais avec un chemin unique, servant plus de démonstration que de test à proprement parlé. L’objectif était de leur laisser une solution montrable aux utilisateurs clés (ceux qu’on avait vu en interview) et de leur montrer le chemin imaginé et de récolter leurs retours, craintes, engouement.Afin de minimiser les aller-retours, le design graphique a été voté en amont puis a été répercuté sur les écrans du prototype. Le prototype a donc également porté sur l’aspect graphique de la solution.
Selons les différents retours nous avons légèrement modifié les maquettes avant de lancer le développement.