Contexte
Adequat est une entreprise spécialisée en interim et recrutement. Il y a quelques temps, un chantier a été entamé pour donner un coup de jeune à leur application de gestion des paies. Partant d’un logiciel lourd, l’objectif était de le transformer en application web. Un gros travail avait déjà été mis en place mais sans faire appel à un designer. Une fois une version MVP sortie, quelques retours utilisateurs ont alarmé la société. Avec la préoccupation principale d’offrir un service convenable à ses équipes, Adequat a donc fait appel à Apollo pour intervenir et s’assurer de la satisfaction utilisateur.Conception
Interview collective
Etant donné l’existance d’un travail conséquent, la première étape était naturellement d’analyser le logiciel en cours de développement et de déterminer les points bloquants perçus par les utilisateurs. Dans un premier temps, nous avons organisé une rencontre avec 5 membre du personnel d’Adequat. Certaines d’entre elles n’avaient comme expérience que l’utilisation de l’ancien logiciel et d’autres avaient déjà eu accès à la version web MVP.Cette interview collective était très interessante pour se rendre compte des différentes utilisations métier ainsi que pour déterminer les préoccupations de chacune.
Ce temps de parole a permis de lister tous les points de frustrations générés par la nouvelle version, surtout en comparant au logiciel d’origine. Nous avons pu mieux comprendre les habitudes et les besoins métier.
Audit ergonomique
De mon côté, j’ai pu apporter une liste d’axes d’améliorations en analysant les écrans déjà développés par l’équipe en place. Comme demandé par le client, je leur ai fournis ces recommandations dans un premier temps sous la forme de maquettes graphiques rapides.Réalisation
Maquettes graphiques
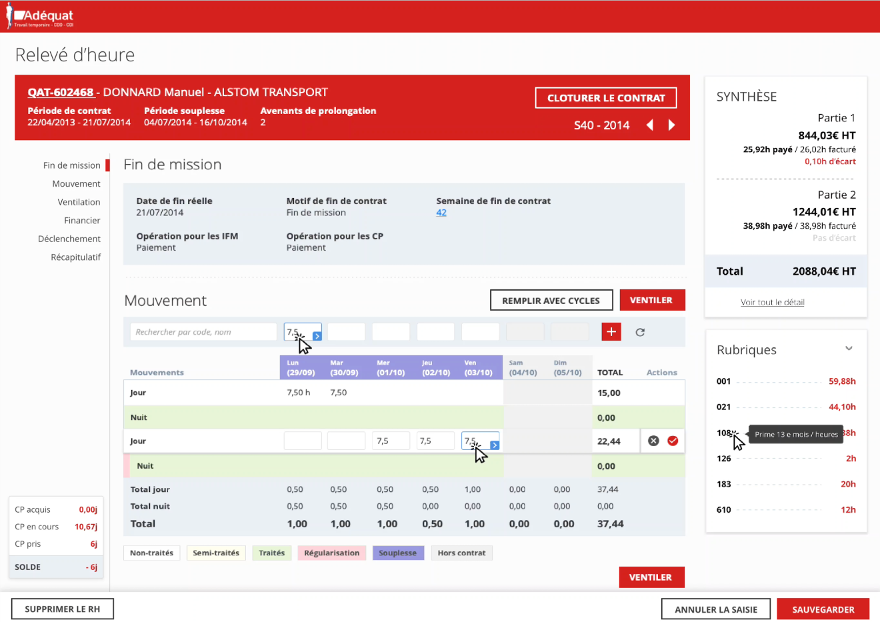
Nous avons opté directement par la création de maquettes avec la charte graphique car les couleurs de repère avaient une importance majeure. La présence et le choix des couleurs sans le contexte général avait peu d’impact. Nous avons travaillé en collaboration avec une chef de projet et un lead technique afin de proposer une amélioration prenant en compte les freins technologiques.Tests utilisateurs
En utilisant Flinto, j’ai pu proposer de multiples prototypes avec des animations réalistes me permttant de voir si chaque élément était bien pensé.J’ai préparé un prototype animé par section de page ainsi qu’une pile de cartes « tâches » En individuel, chaque utilisateur a été amené à réaliser les tâches demandées par la carte. Chaque tâche a été chronométrée, observée puis commentée.
Une note a enfin été demandée sur 5 pour les critères d’ergonomie, d’esthétique…
Les résultats et remarques ont été répertoriés sur un google form afin de pouvoir en extraire des notes, des tendances générales, des anayses chiffrées.
En fonction des retours, quelques petites modifications ont été apportées mais la note globale de 4,5/5