Contexte
Ce projet est une refonte d’application lourde servant à la gestion des eaux de la Métropole. L’application d’origine n’était destinée qu’à un groupe très restreint d’utilisateurs et plusieurs fonctionnalités se sont greffées au fur et à mesure pour permettre au plus grand nombre de l’utiliser mais cela a eu pour effet de la rendre de moins en moins efficace. Tout l’enjeu de ce projet était de retranscrire les besoins métiers déjà présents dans l’application initiale tout en apportant des améliorations pour faciliter le travail de chacun, peu importe son secteur d’activité.Conception
Interviews utilisateurs
Nous avons organisé des interviews afin de rencontrer les utilisateurs cibles de l’application. La grande difficulté étant que ce service devait s’adresser à un grand nombre « d’utilisateurs types ».Ce moment privilégié avec les utilisateurs est à mes yeux essentiel, au delà de comprendre comment ils travaillent, pour établir un premier contact. Comprendre que nous partageons bel et bien une chose malgré les différences de nos métiers : la difficulté de se mettre dans la peau de l’autre et de réellement comprendre les enjeux de chacun.
Toutes les interviews ont été enregistrées et retranscrites à l’écrit pour garantir de ne pas déformer les propos de chacun.

Rencontre utilisateurs
Job stories
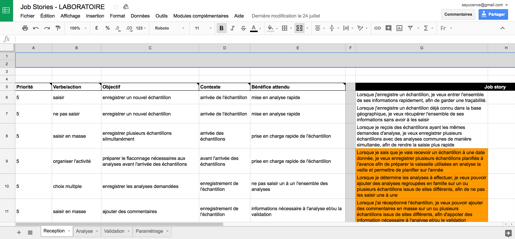
Le Cahier Des Charges avait déjà été rédigé par les utilisateurs en collaboration avec le Product Owner. Mais sans aucun appui technique ni expert fonctionnel. Nous avons donc proposé de revoir cette partie en utilisant la méthodologie des job stories qui avait pour objectifs :- récupérer leur besoin métier au delà de toute demande de solution exprimée dans leur CDC
- comprendre les enchainements et la priorité de chaque action décrite
- gagner du temps sur les étapes à suivre en minimisant le risque d’aller-retours à la création des maquettes
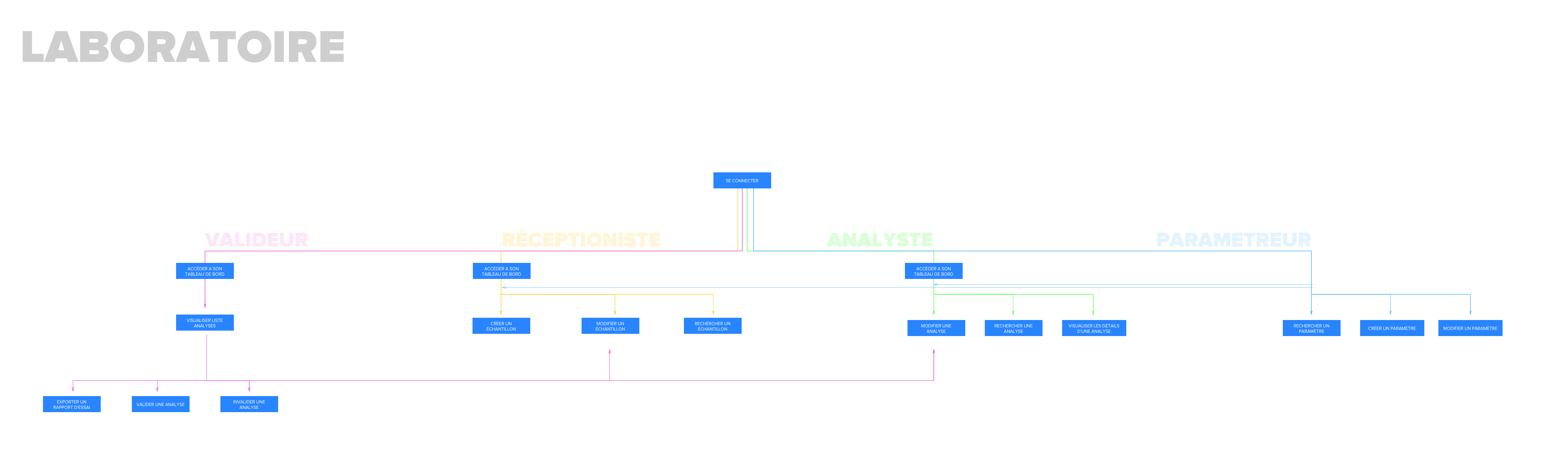
Userflow
Cette étape était très importante pour poser les briques de fonctionnalités recueillies du cahier des charges pour essayer de recréer leur processus de travail. Il a servi de support de discussion pour être surs d’avoir réellement bien cerné le sujet.Réalisation
Wireflow
Une fois la structure posée, en collaboration avec deux experts fonctionnels, nous avons sortis le maximum d’écrans wireframes. Nous avons économisé du temps de production en se concentrant uniquement sur la structure, la navigation et le comportement général de l’application sans s’attareder sur le détail des contenus (contrairement au projet Ex&Co où les wireframes faisaient foi et devaient donc être précis jusqu’au libellé d’un champs.)Il faut préciser ici qu’en vue du changement de méthodologie opéré plus tôt, il avait été décidé d’optimiser le temps de développement en prévoyant de ne monter qu’un seul prototype animé servant de base commune à tous les utilisateurs de l’application. Un seul groupe aurait donc eu le privilège de voir leur partie représentative à 100% quand les autres auraient uniquement des wireframes et le prototype de leurs collègues pour se projeter.
Afin de rendre la lecture de la navigation entre les écrans plus facile, j’ai réalisé un wireflow, mettant en évidence les zones de clic et les circonstances de chaque écran.
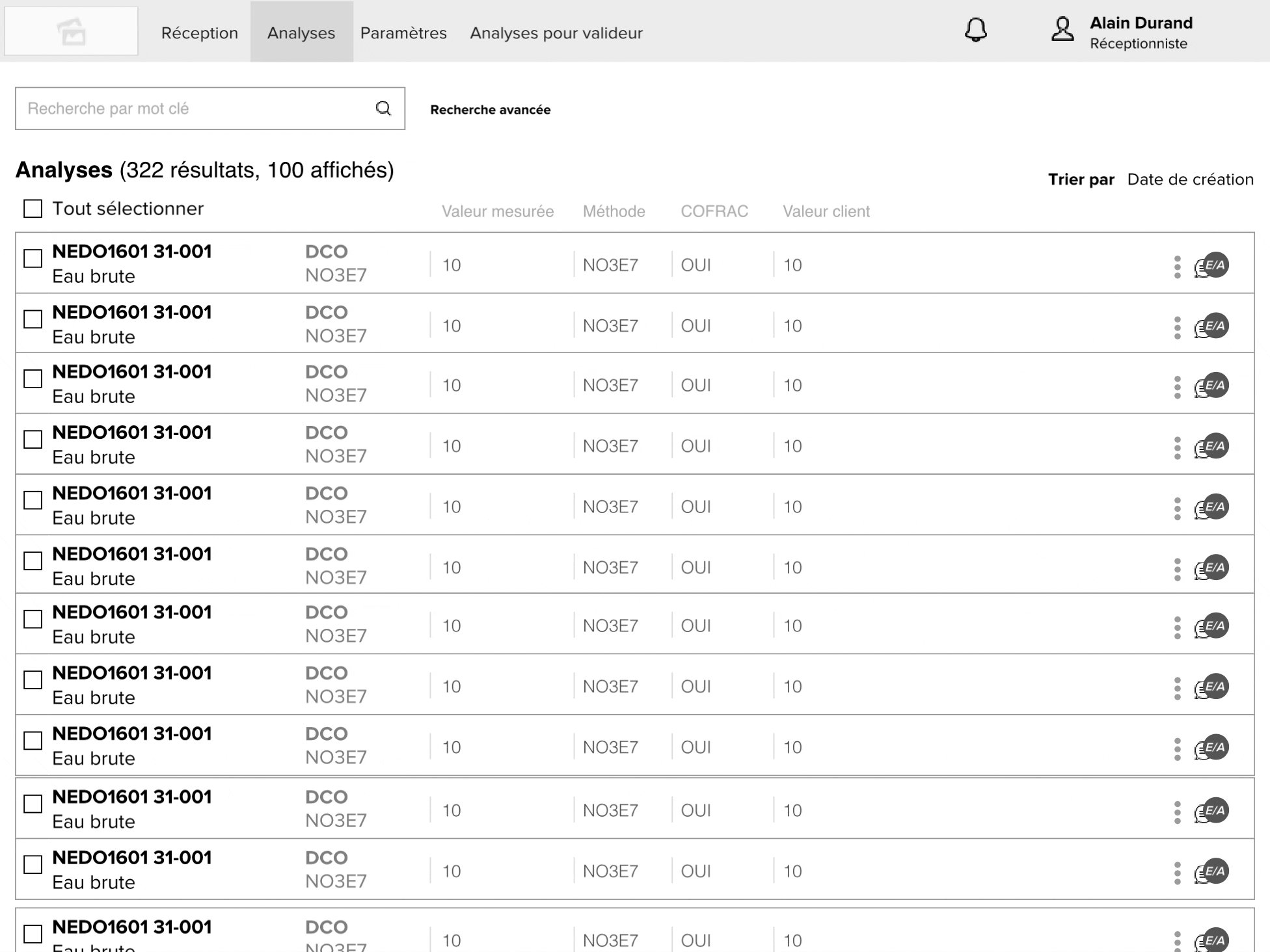
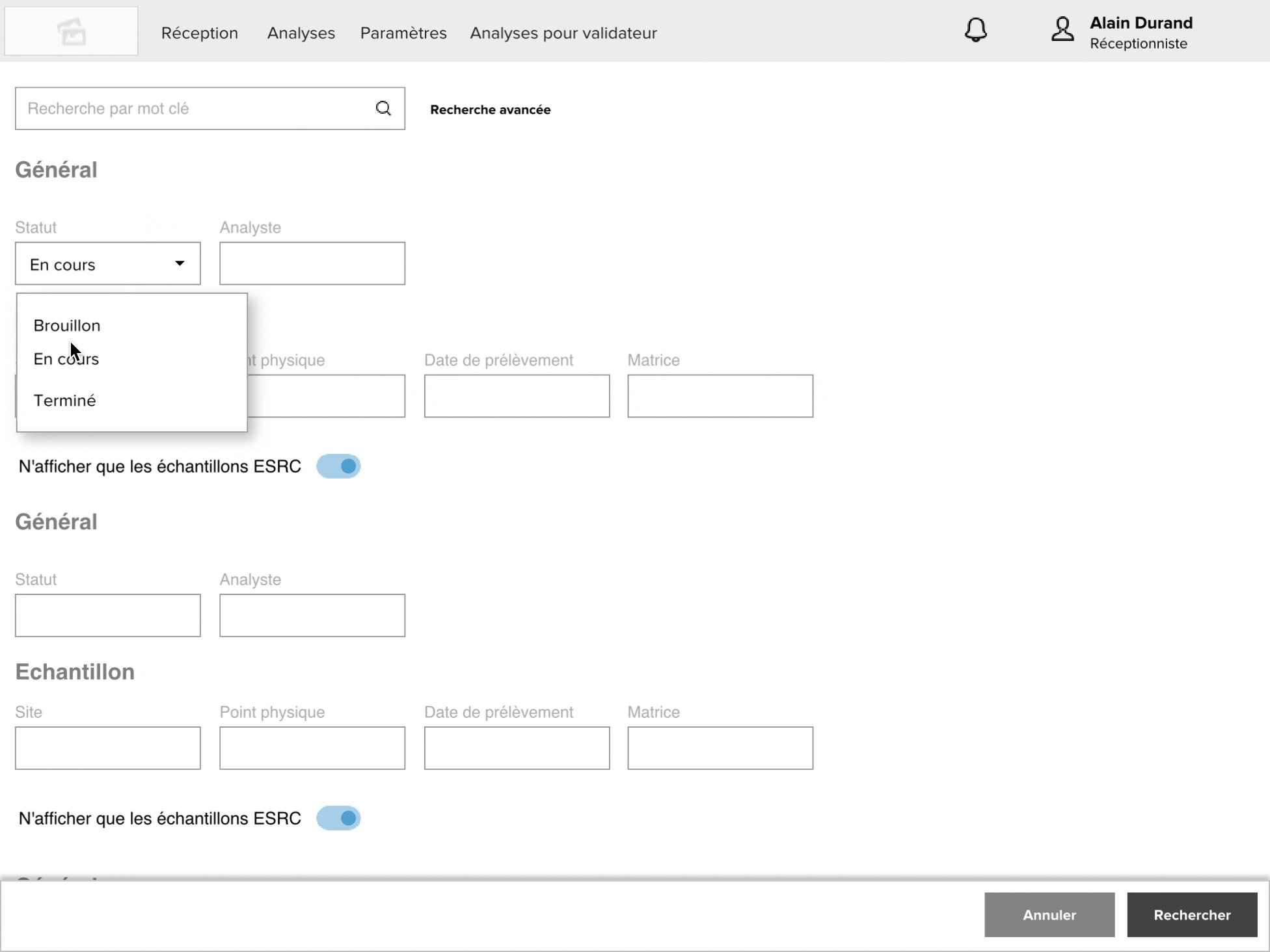
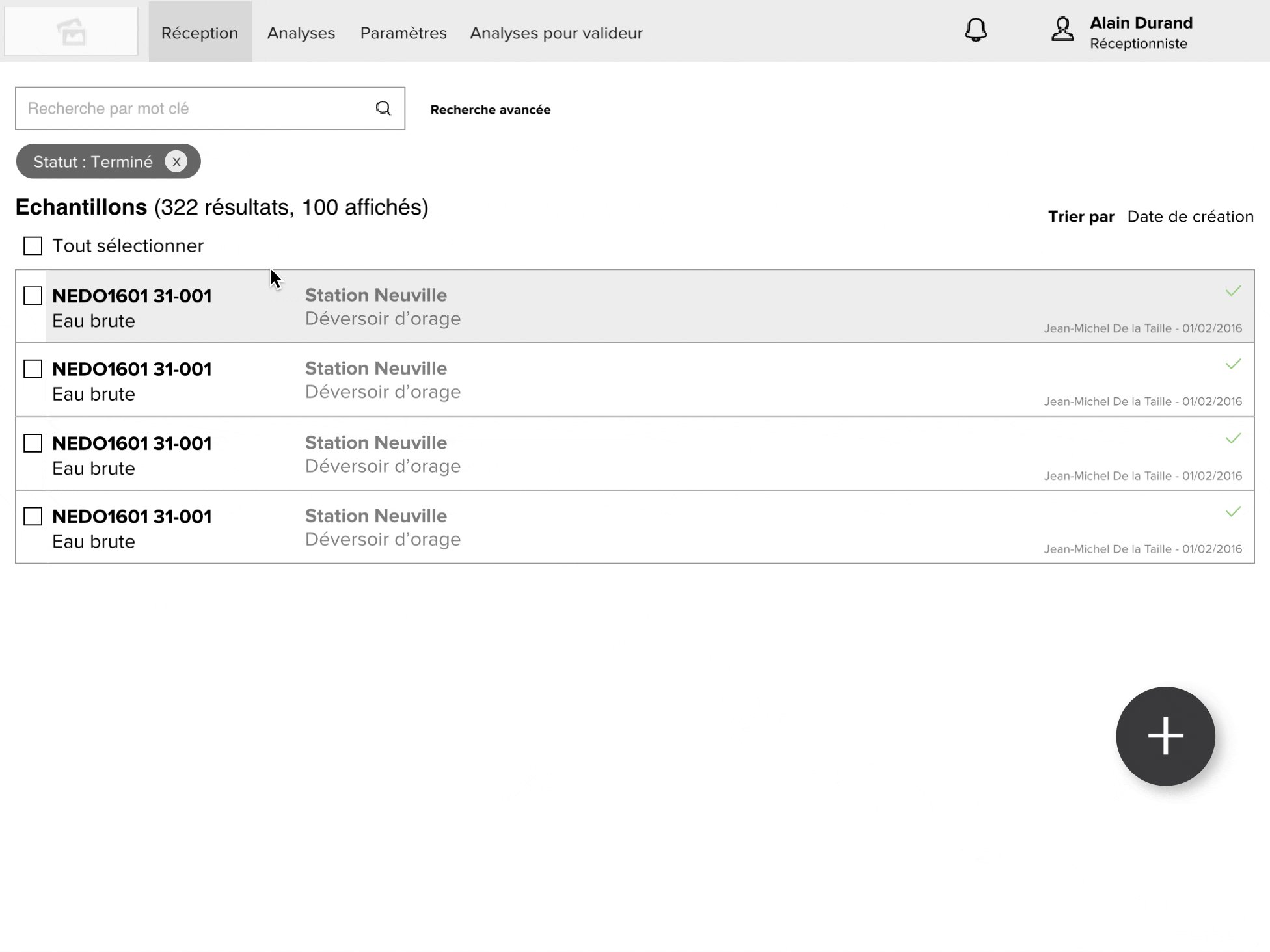
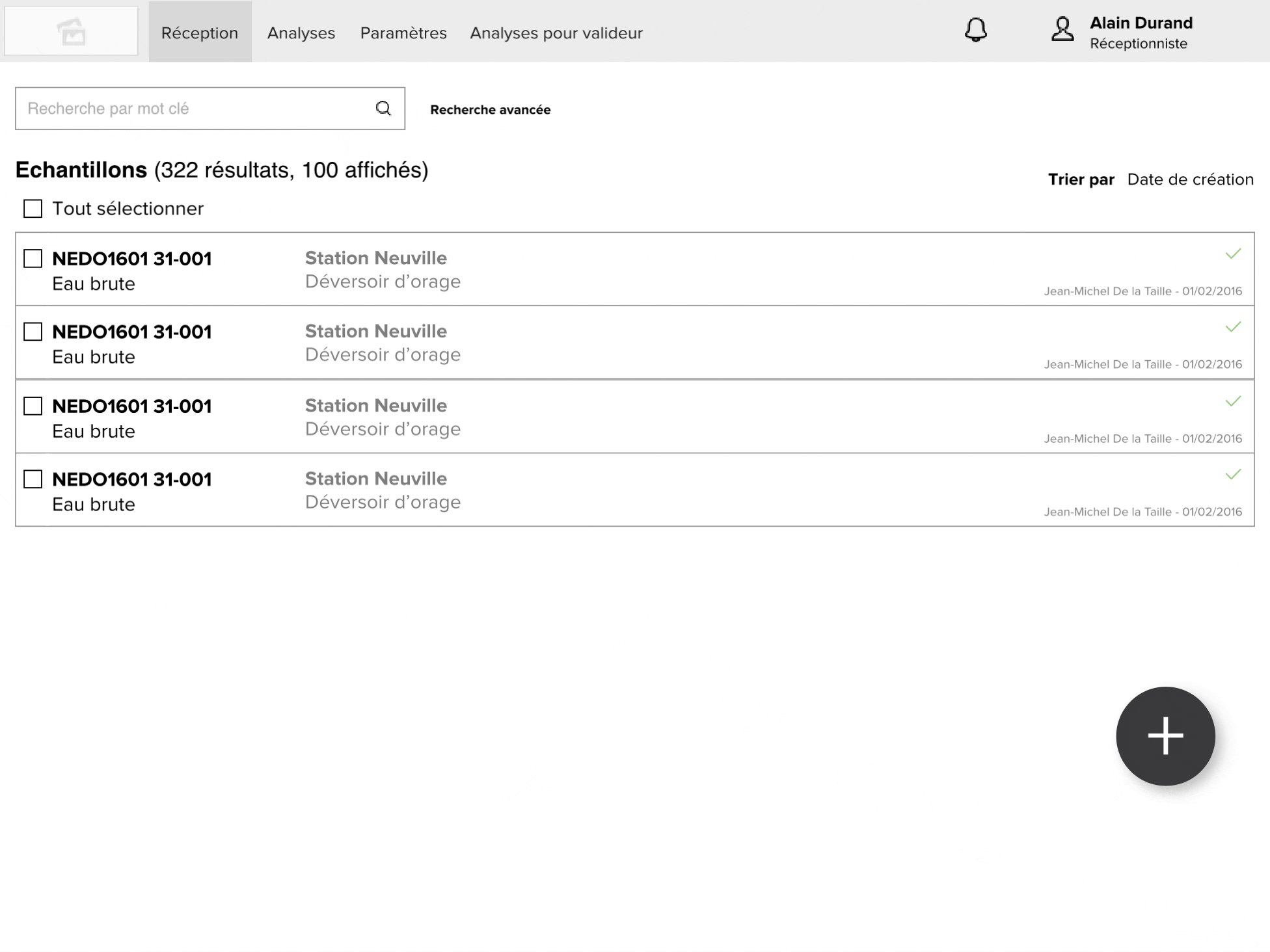
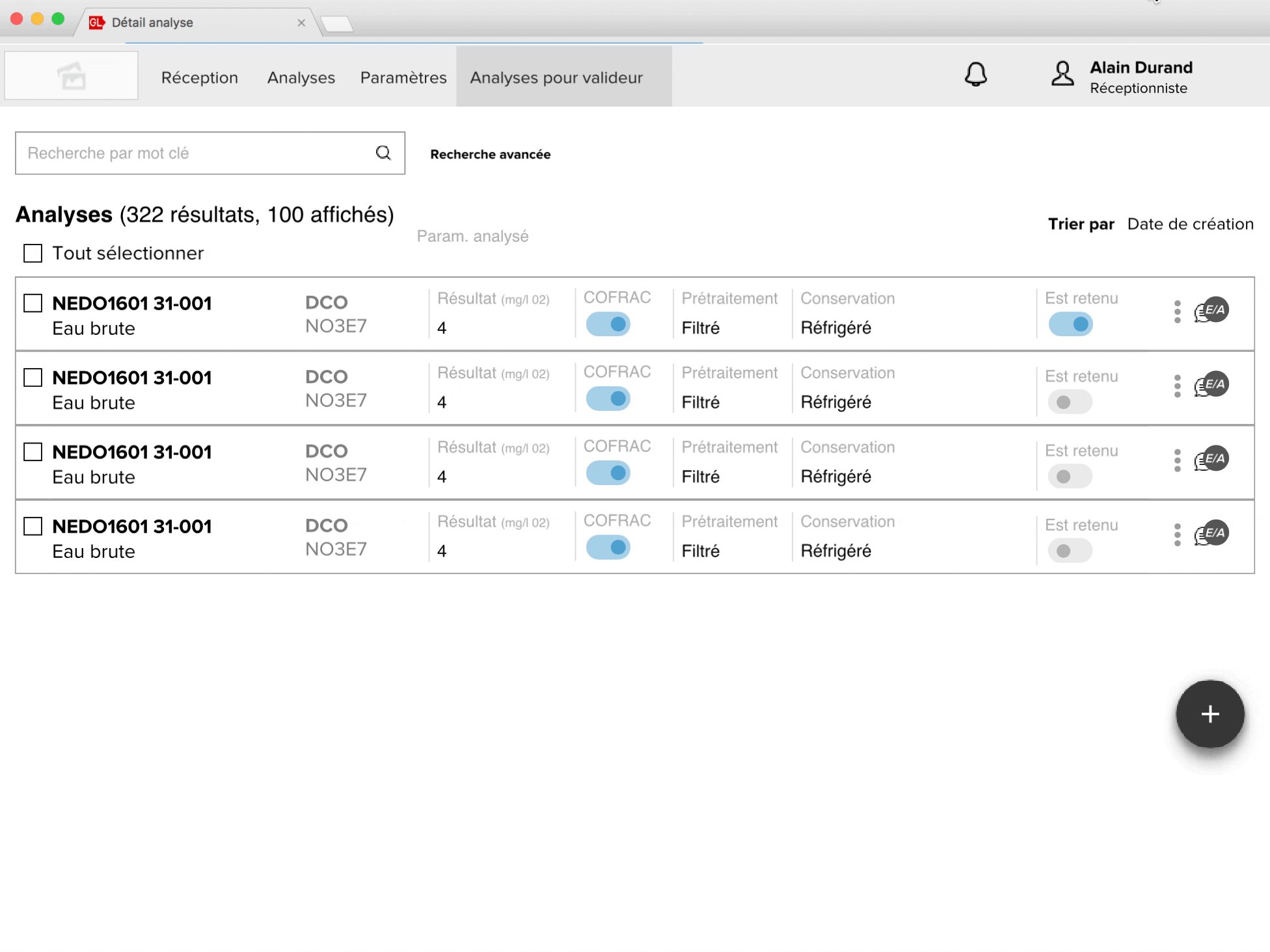
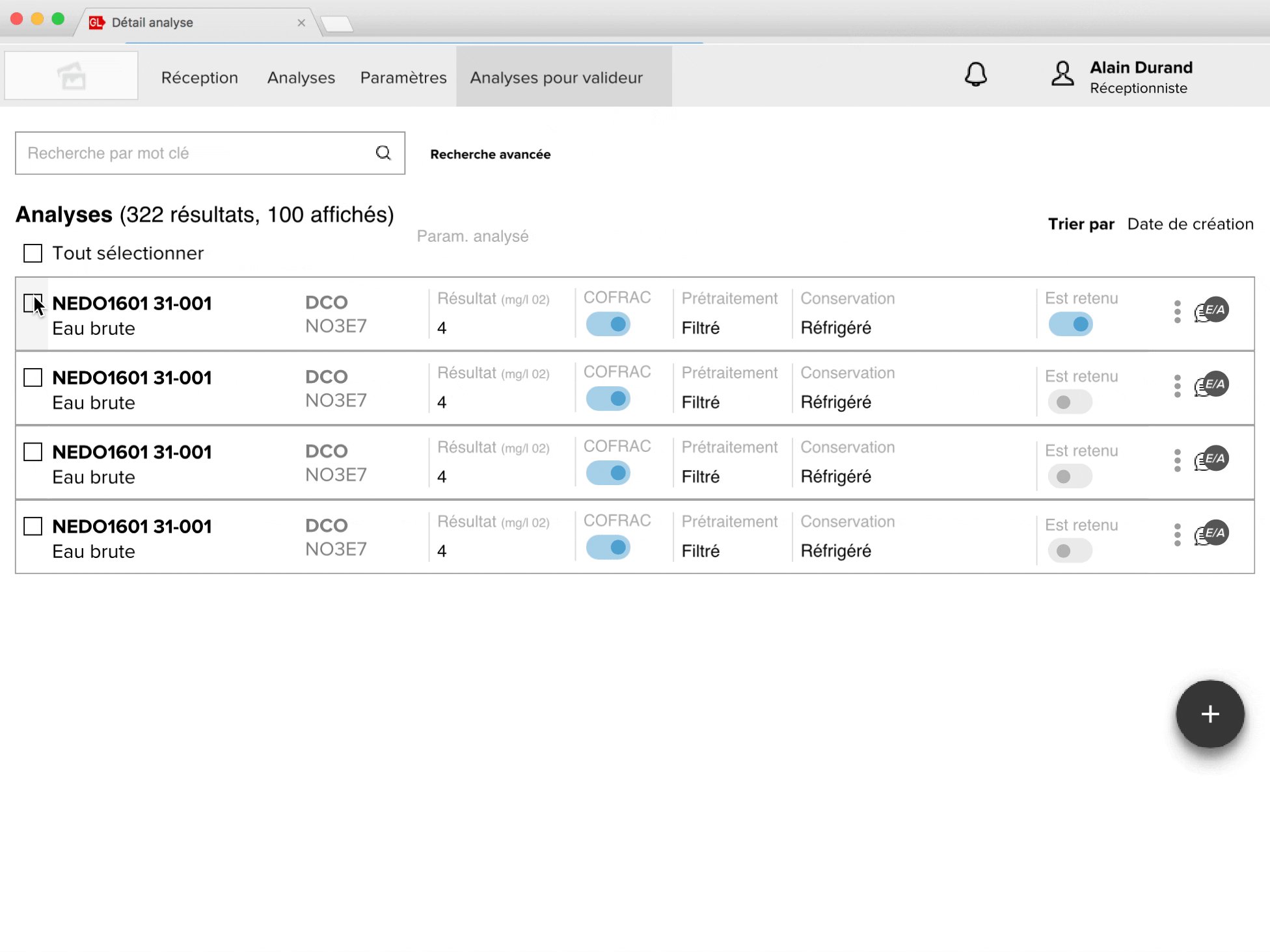
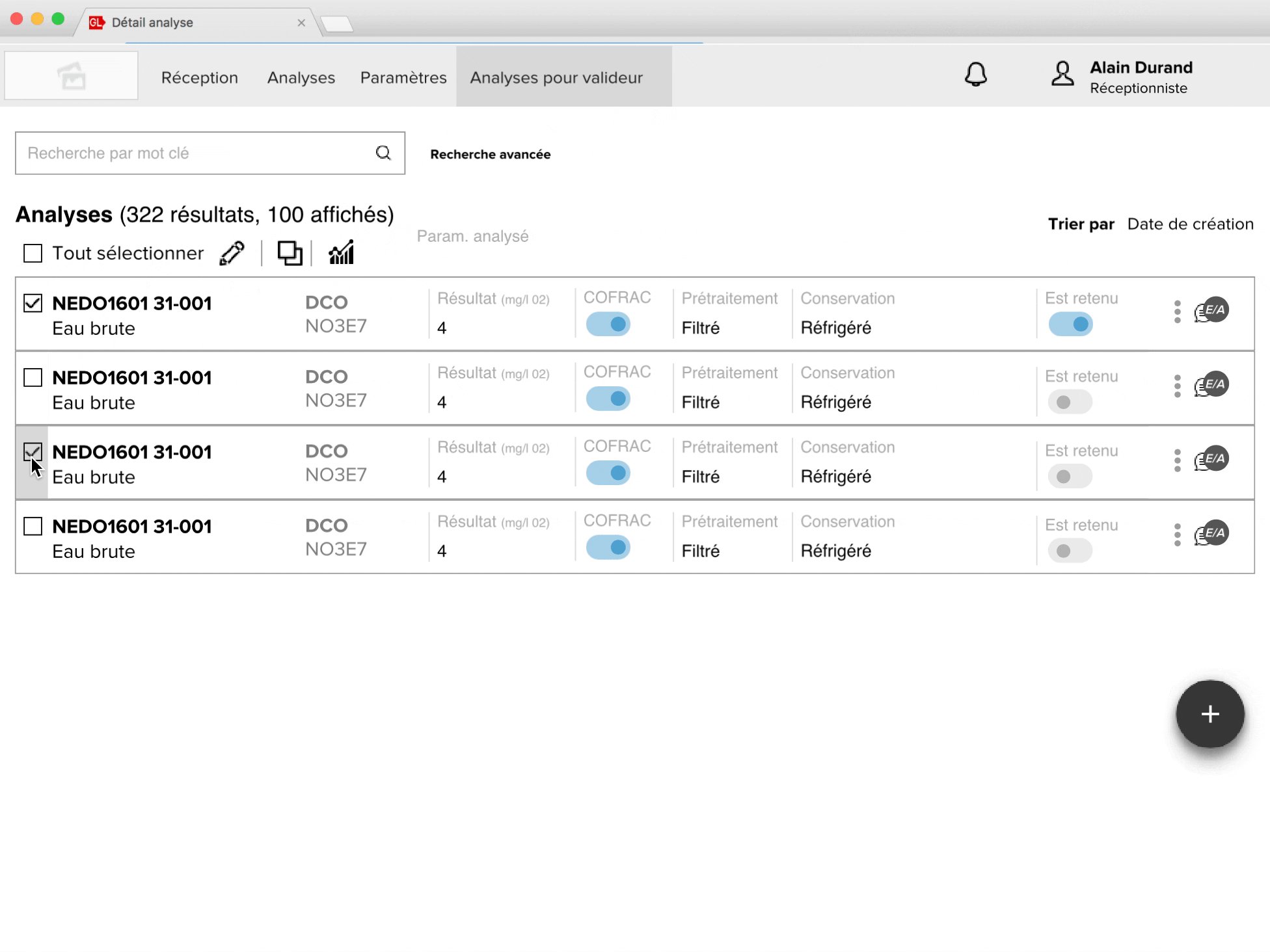
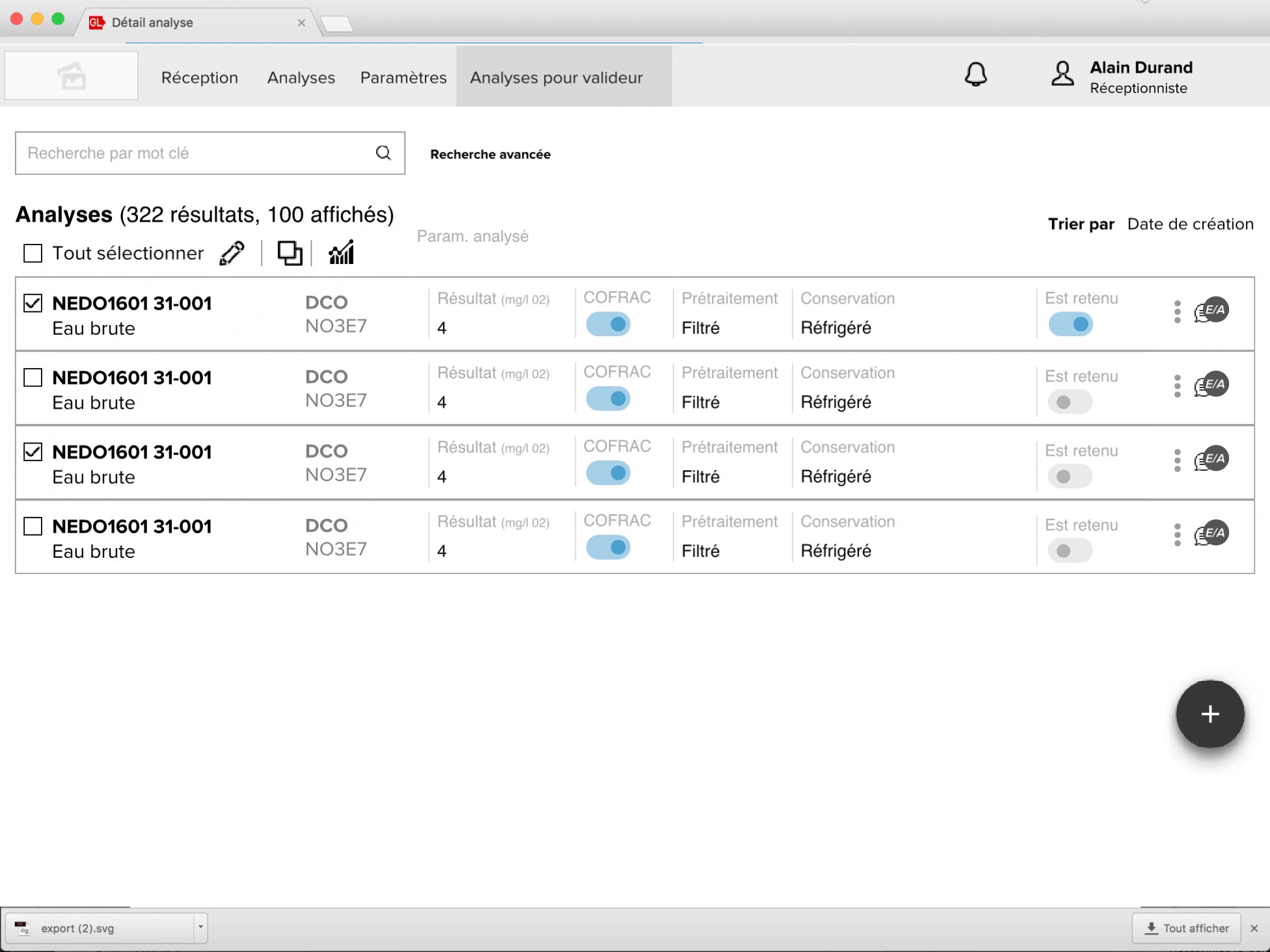
Prototypes animés
Le premier prototype animé ayant découlé des wireframes, nous avons commencé les premiers ateliers utilisateurs destinés à valider la navigation et la logique générale de l’application. La solution apportée étant vraiment très éloignée (tant structurellement que visuellement) de leur application d’origine, ce prototype a été très utile pour leur permettre de se projeter.Tellement utile, qu’ils ont beaucoup incisté sur le fait que sans le prototype, il aurait surement fallu plus de temps pour assimiler.
C’est pourquoi, contrairement à ce qui avait été décidé, nous avons pu faire également un prototype pour les autres utilisateurs (HOURRA ! )
Mes wireflows étaient donc obsolètes, mais ils pourraient avoir un livrable beaucoup plus pratique et c’était l’essentiel. Utilisant Flinto comme application de prototypage, nous avons livré des petites vidéos détaillant les différents points importants de la maquette.